
Weave
Serious games that foster strategic collaboration and consensus building on a platform in the cloud. Conteneo's Weave presents visual frameworks that product teams play on to prioritize features together, come to consensus with, run a retrospective on, and solve wicked problems using.
My Role
Design Lead
Client
Conteneo
Timeline
6 months
Tools Used
Adobe XD, Adobe Illustrator, Apple Keynote, Sublime Text, HTML, CSS
Discovery
How could we improve engagement and get scrum masters and product managers find and manage their diverse assets quickly and efficiently?

Requests were pouring in
- The team had been hearing requests for months and months, but wanted to get everyone together in-person and start prioritizing those features.
- Low-hanging fruit like full-screen gameboards were at the top of their list.
- Other requests were less trivial, such as easier-to-use framewor creation tools but no less ubiquitous.

Making our users architects
- We wanted to see how our users would arrange the platform if it were a house.
- How many rooms would there be? How would they be connected, and what might be in room?

Digging in to pain points
- We had watched users fumble through months of games, going in and back out of folders, trying to locate different assets.
- Scrum masters were losing their retrospectives, product managers their "Prune the Product Tree" games.
- We set out to learn about where, in the platform, they believed the confusion to be coming from.

Learning mental models
- While the architectural exercise was fun and produced rich results, there was a lot of variance.
- We ran a hybrid card sort, where we presented categories (or rooms) but had our participants come up with their own if none quite fit.
Synthesis
How could we get everyone on the same page?

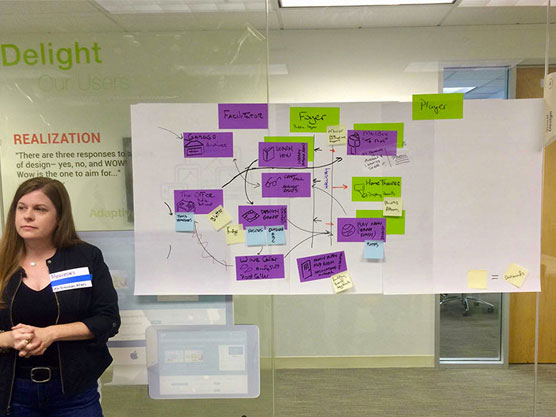
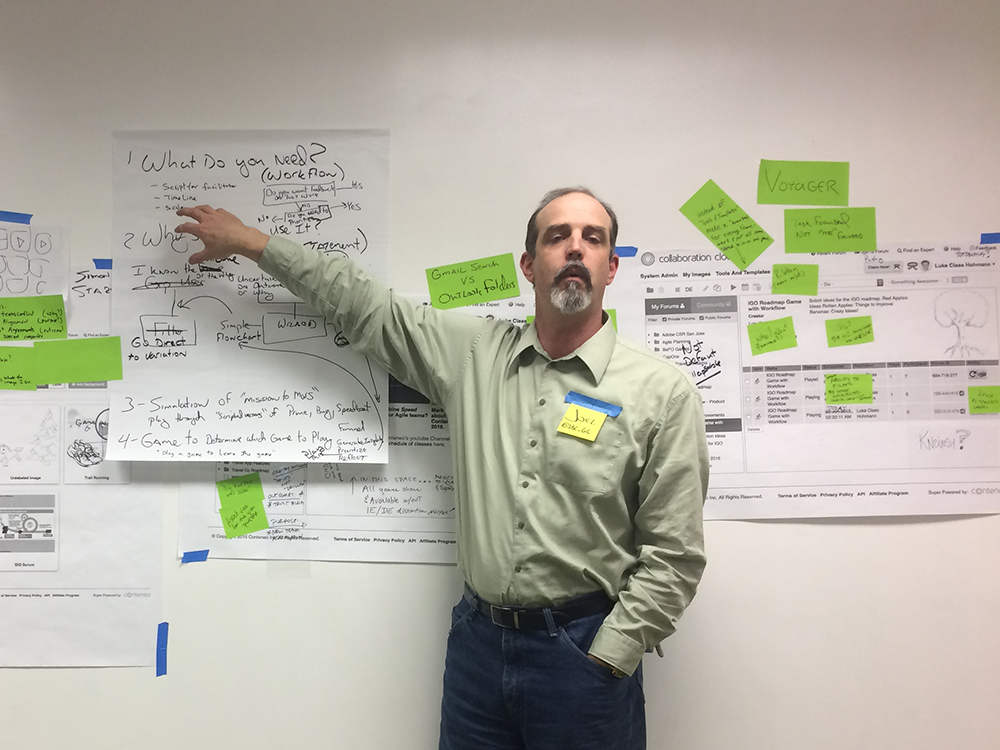
Making what we heard visual
- But what did we really hear? We took a first pass at see if what we thought we heard aligned with each other's learnings.
- We discussed key points, agreed on many, disagreed on many, yelled, threw things.
- We got to a place where we all thought we could move on and start planning how to tackle the job in front of us.

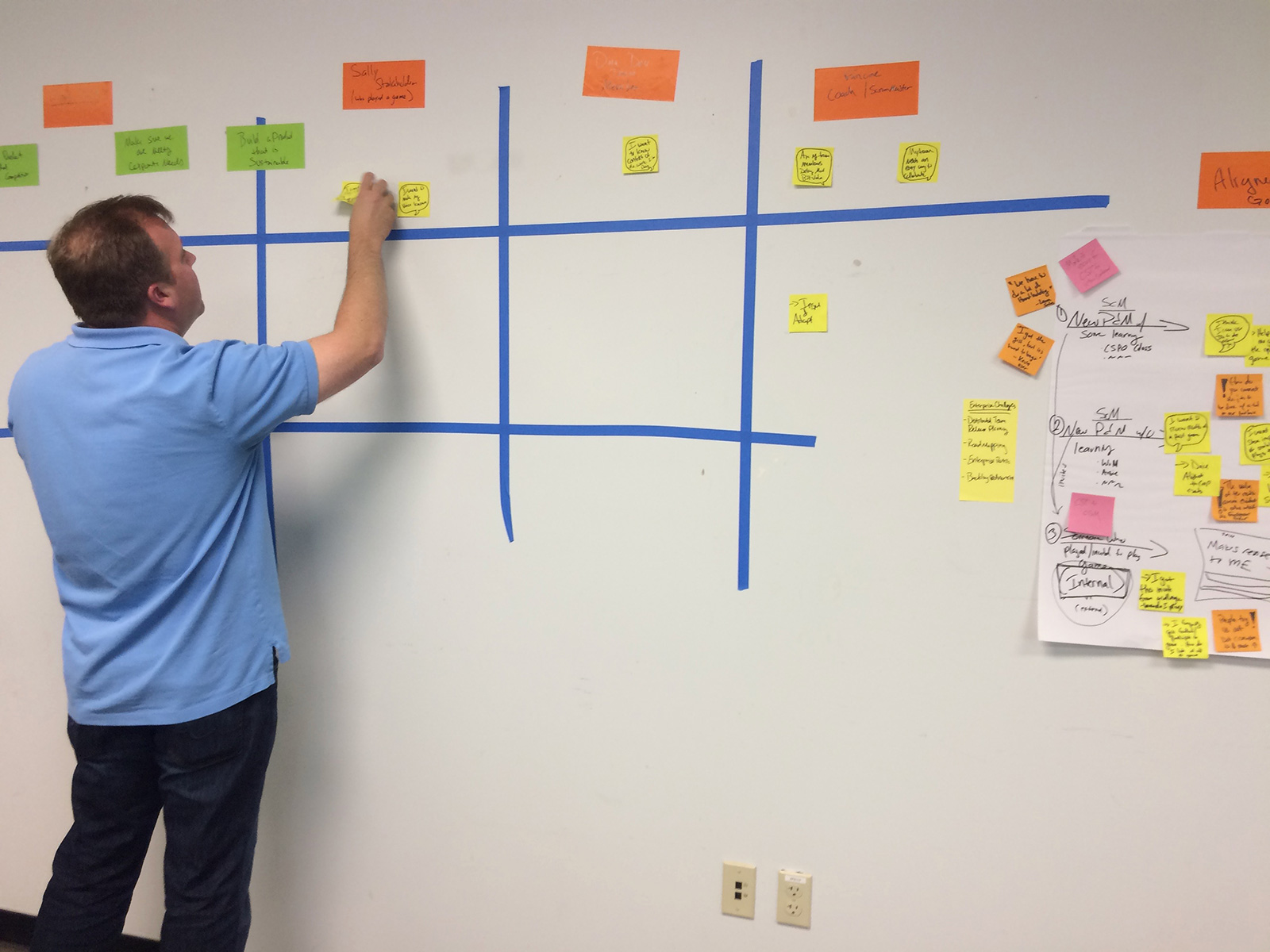
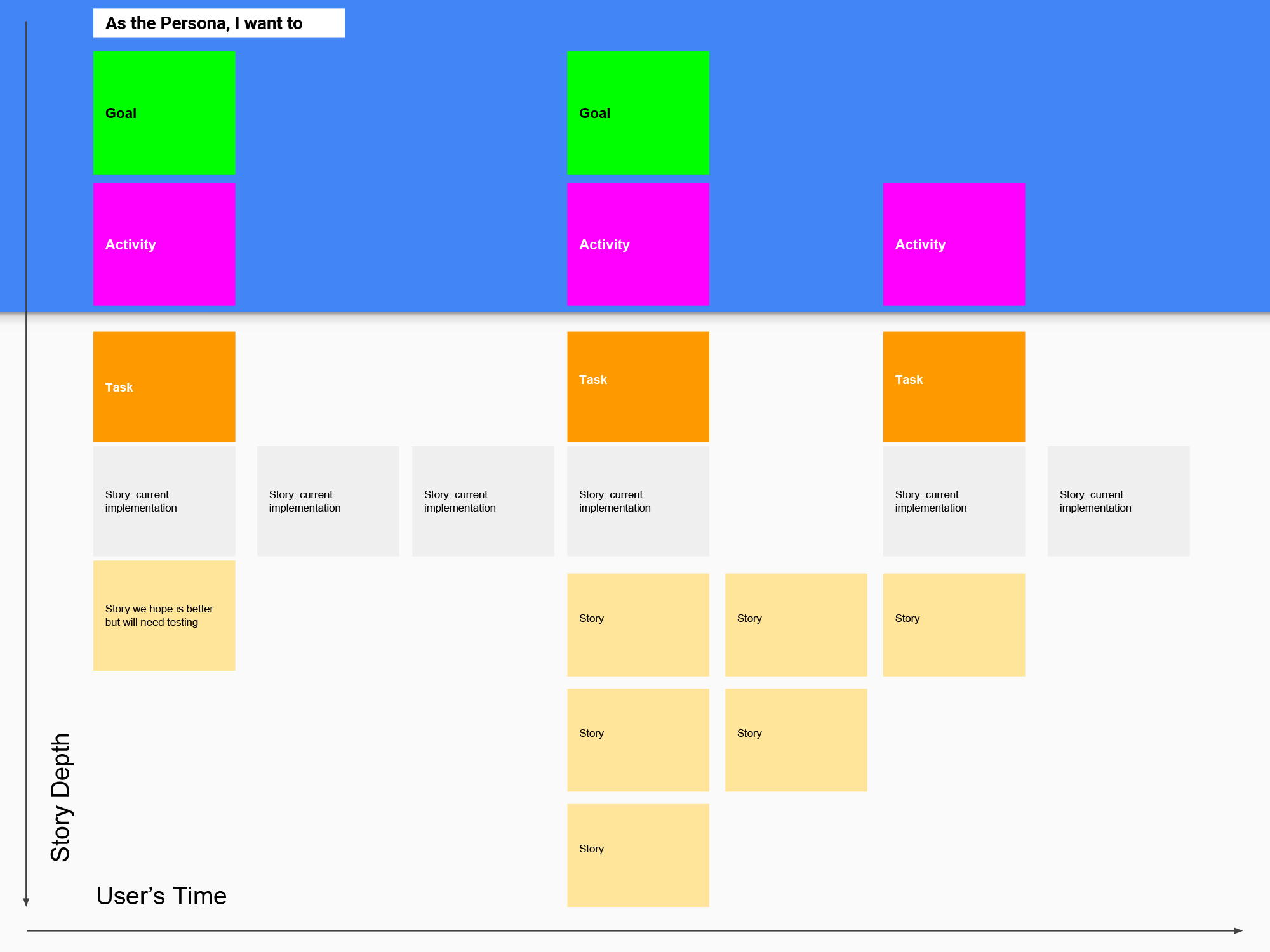
StoryMapping what we heard
- With two 24 foot walls covered in Staties (rebraned as Slickies), we used these points to represent a user's journey on our platform in subsequent releaases.
- What almost became a user journey map became a user story map, representing feature development most likely to delight our users.
- It was digitized so we could refer to it and edit it.
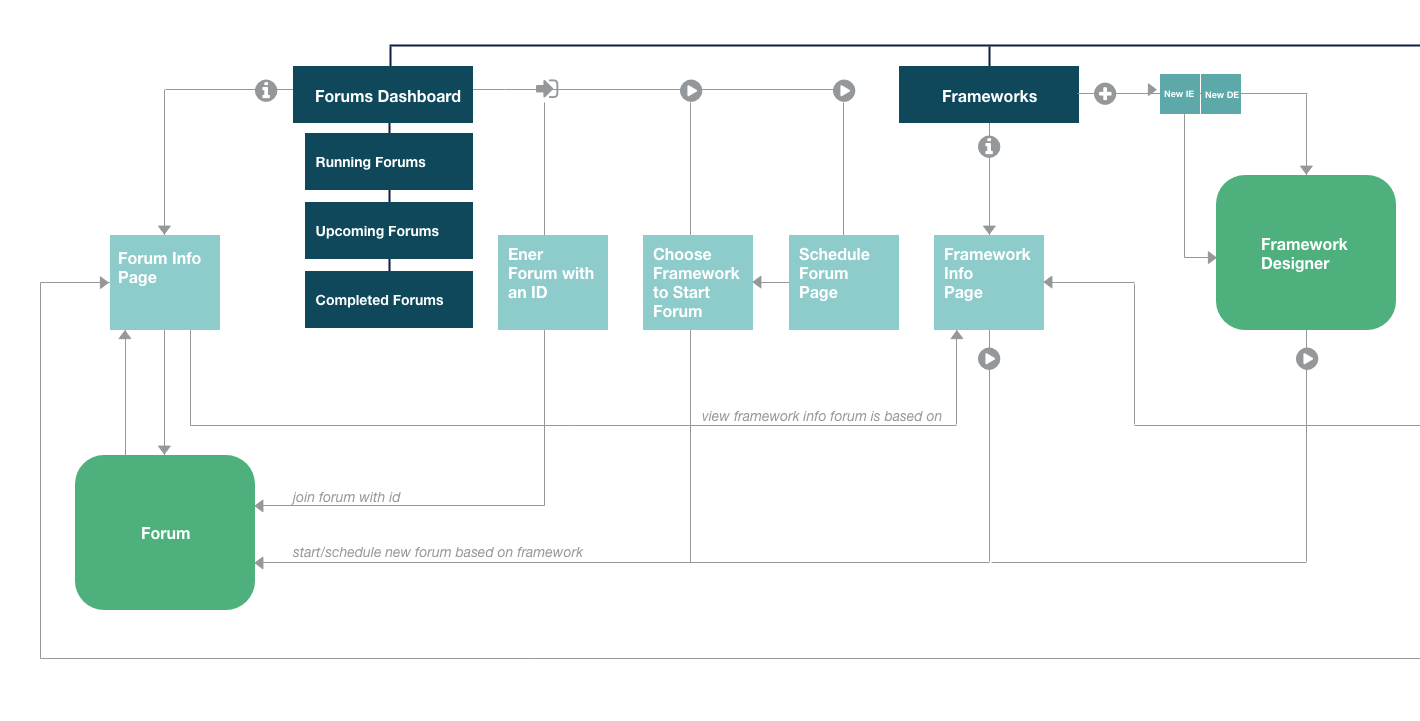
Aligning our ships
I worked with the back and front end engineers to create an information architecute diagram, This ensured that we weren't sailing off in different directions.

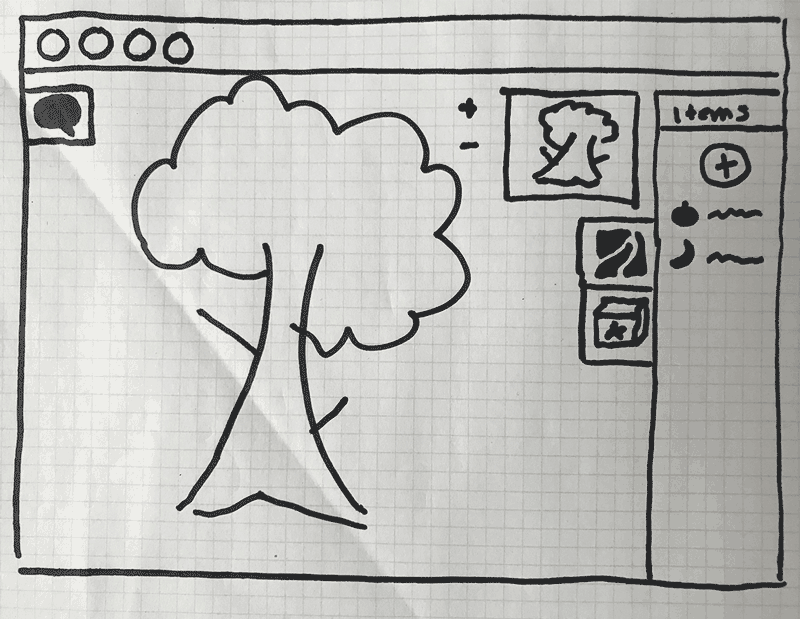
Prototyping
How could we see if we were headed in the correct direction?


Testing assumptions
- While gathering feature requests and hearing pain points can lead to the right road, it won't always guide you down it.
Putting it in their hands
- After interpreting what our users asked for and told use about their experience, I designed an interactive prototype in Keynote to test some of the ideas the team and I had. We asked a handful of our power users to come in to try it out while we observed use the prototype.
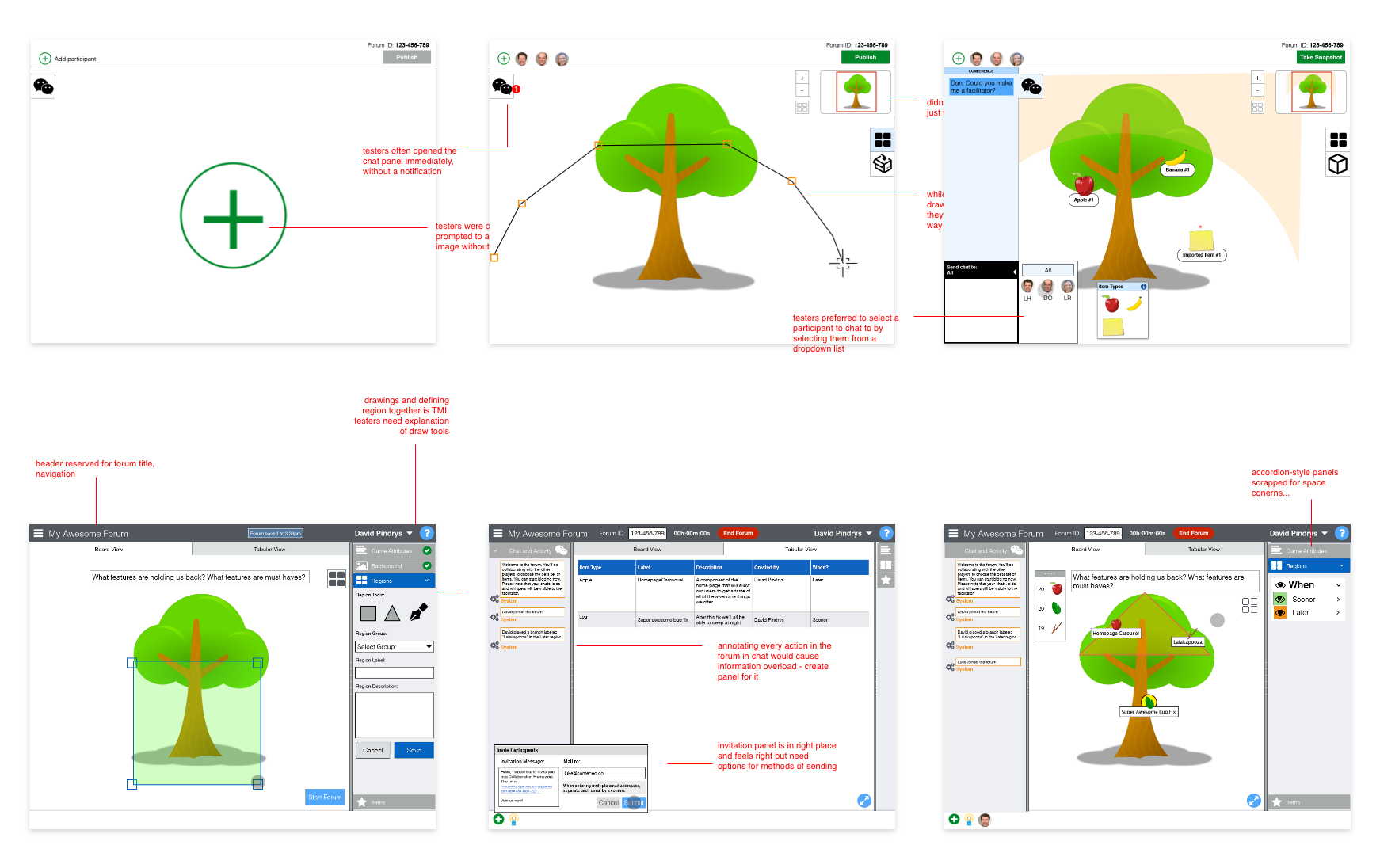
Taking notes
Below some of our assumptions that were a little off (ok ok, some coulda been way off) are noted.


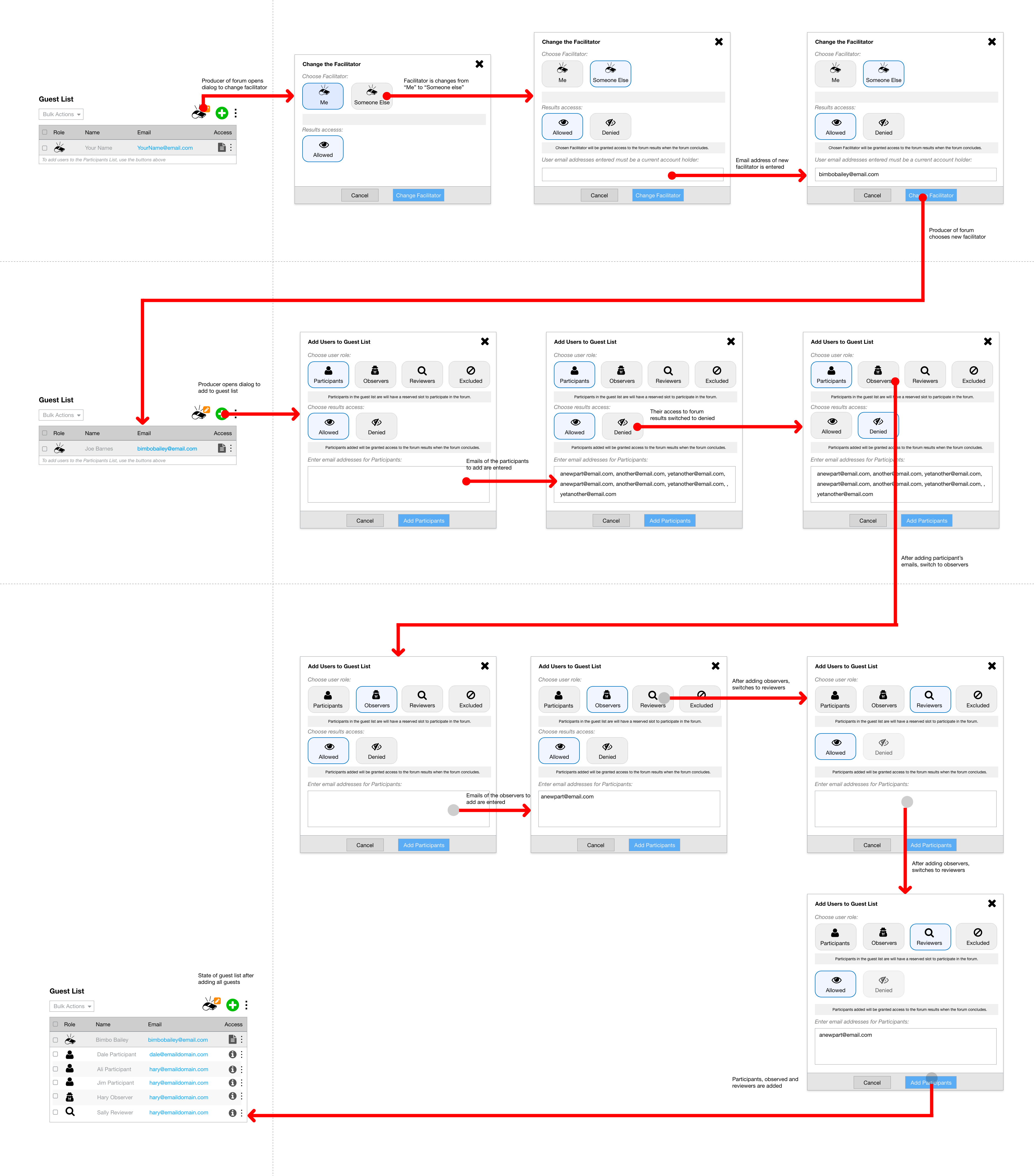
The power of re-usable components
Now that Weave's design offered some room to grow and we had a slew of features to implement in the backlog (ahem, story-map-log), we needed to devise a way to to do so that would be sustainable on a large, complex, and diverse platform with a team of three engineers and one designer. There wasn'r much room for inefficency.
Reusable components were the answer. That way, the user flows and user interfaces of different features (such as the framework card or guest list editor) could be implemented over and over with not a whole lot of repeated efforts.
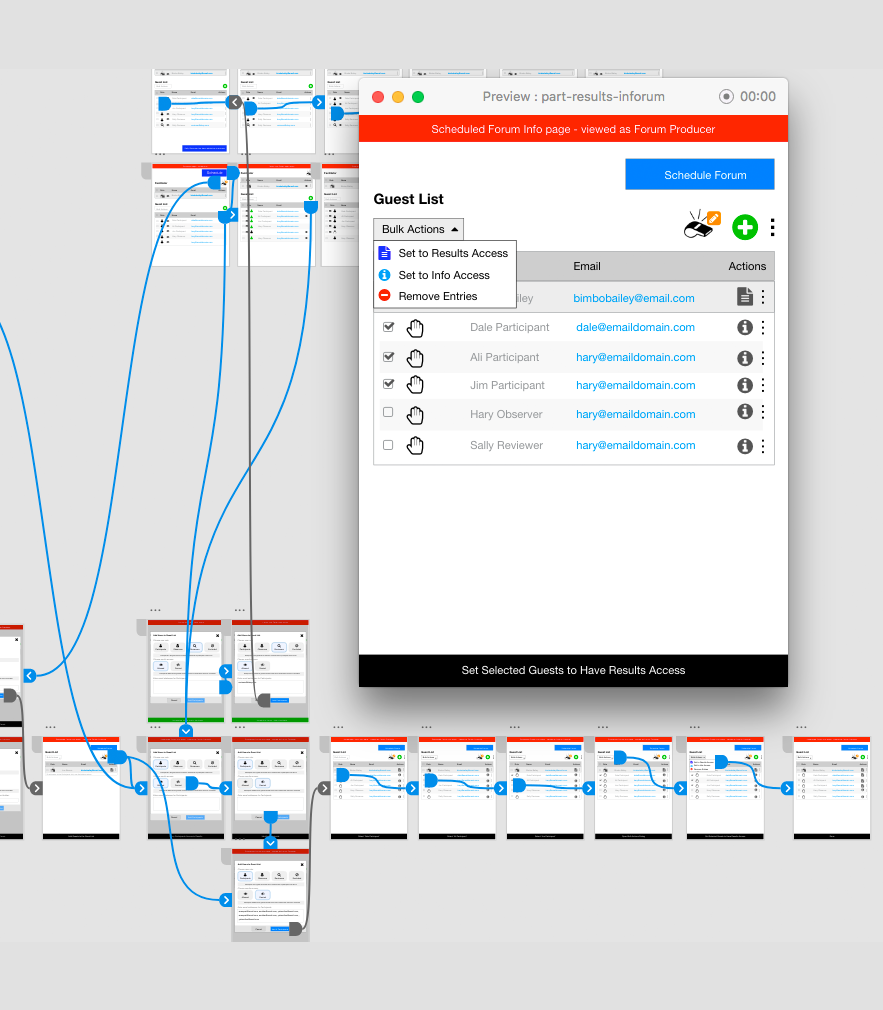
To the left you'll find the user flow for the guest list component, and below is a prototype for it.
The power of prototyping
If I had to guess, I'd say that this is where I spent most of my time while working on Weave: creating, sharing, and iterating prototypes of different user stories and components.

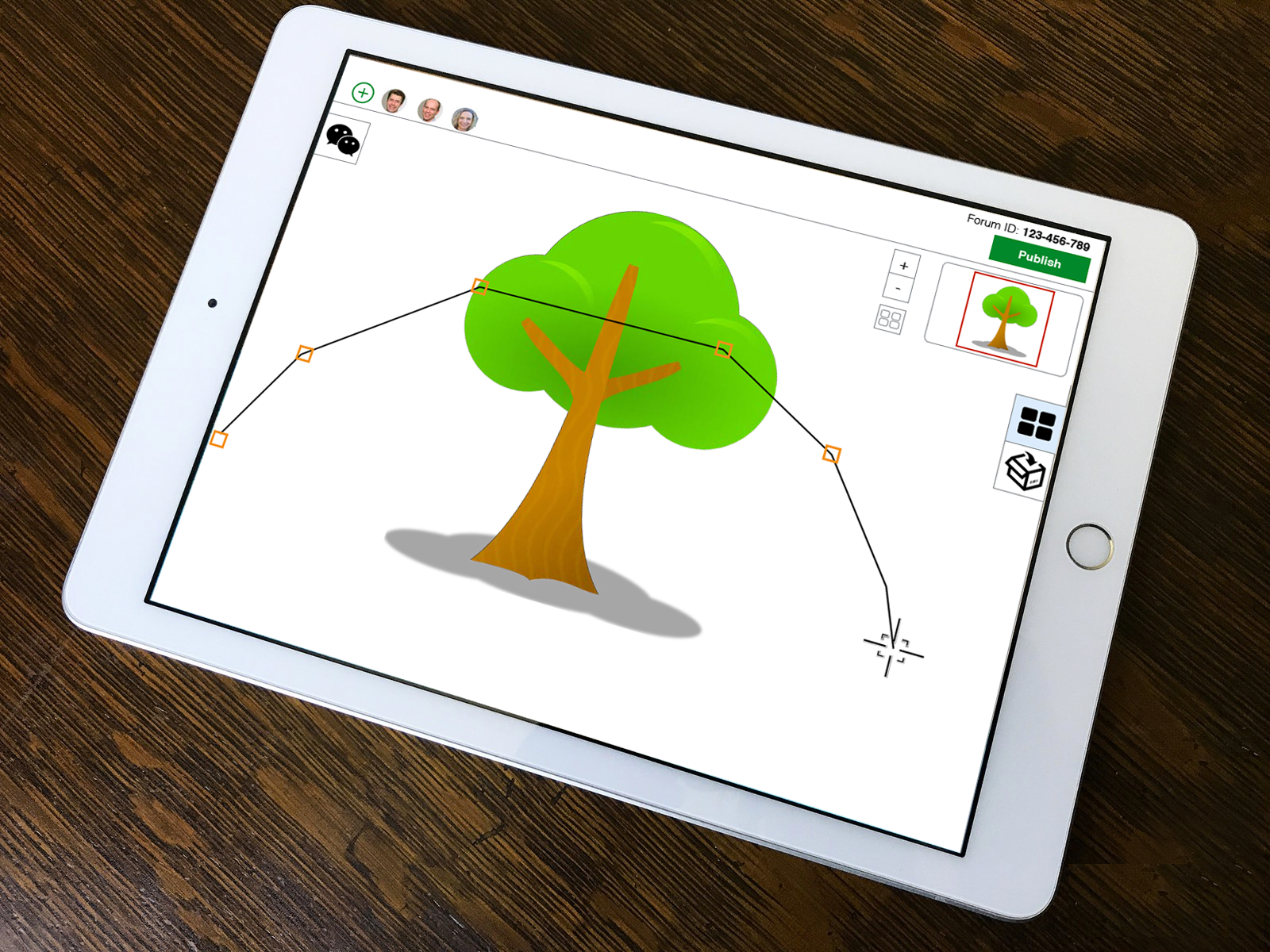
Production
When prototypes were passing the test, I coded HTML and CSS with our devs.

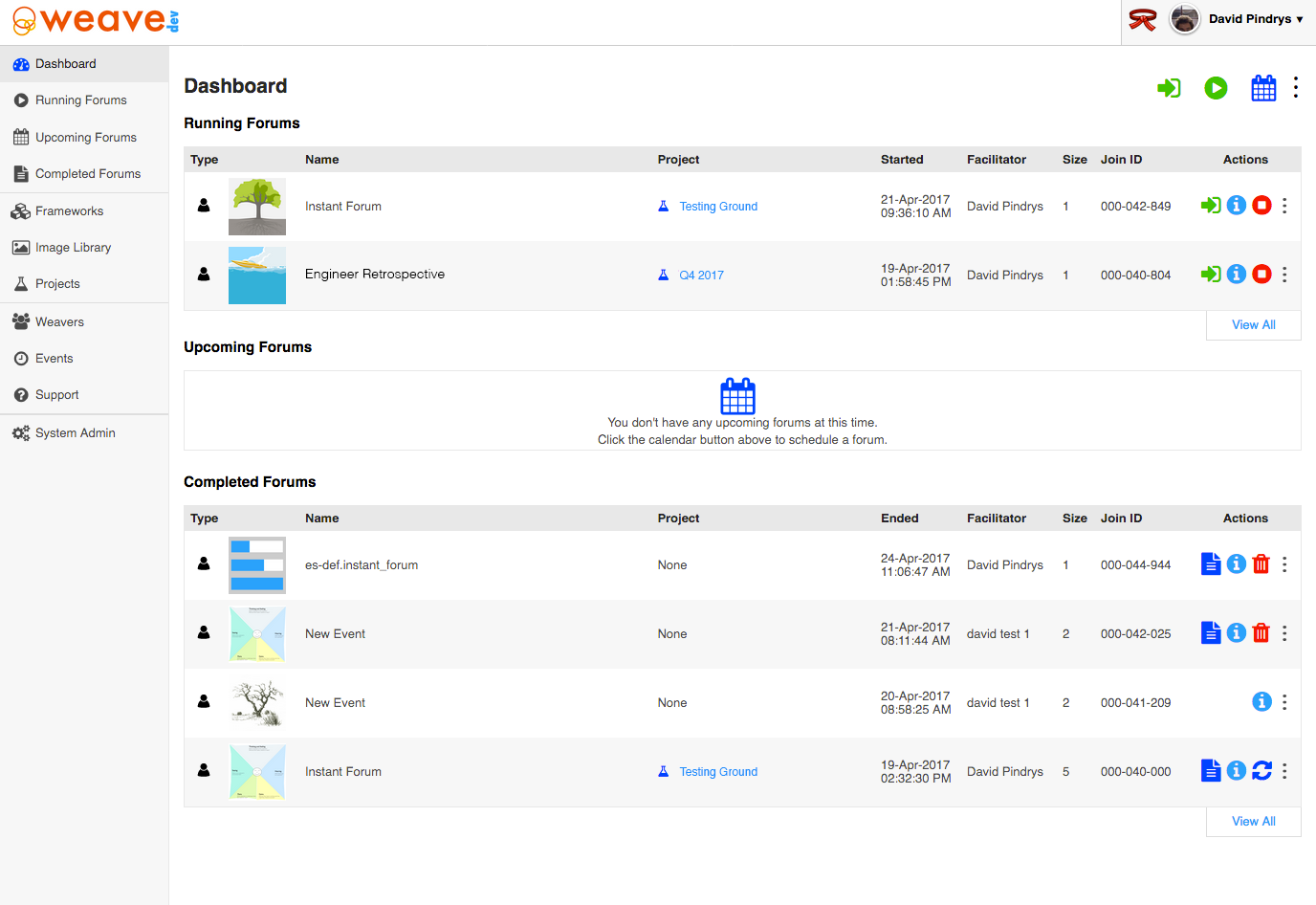
Poof. There's my stuff.
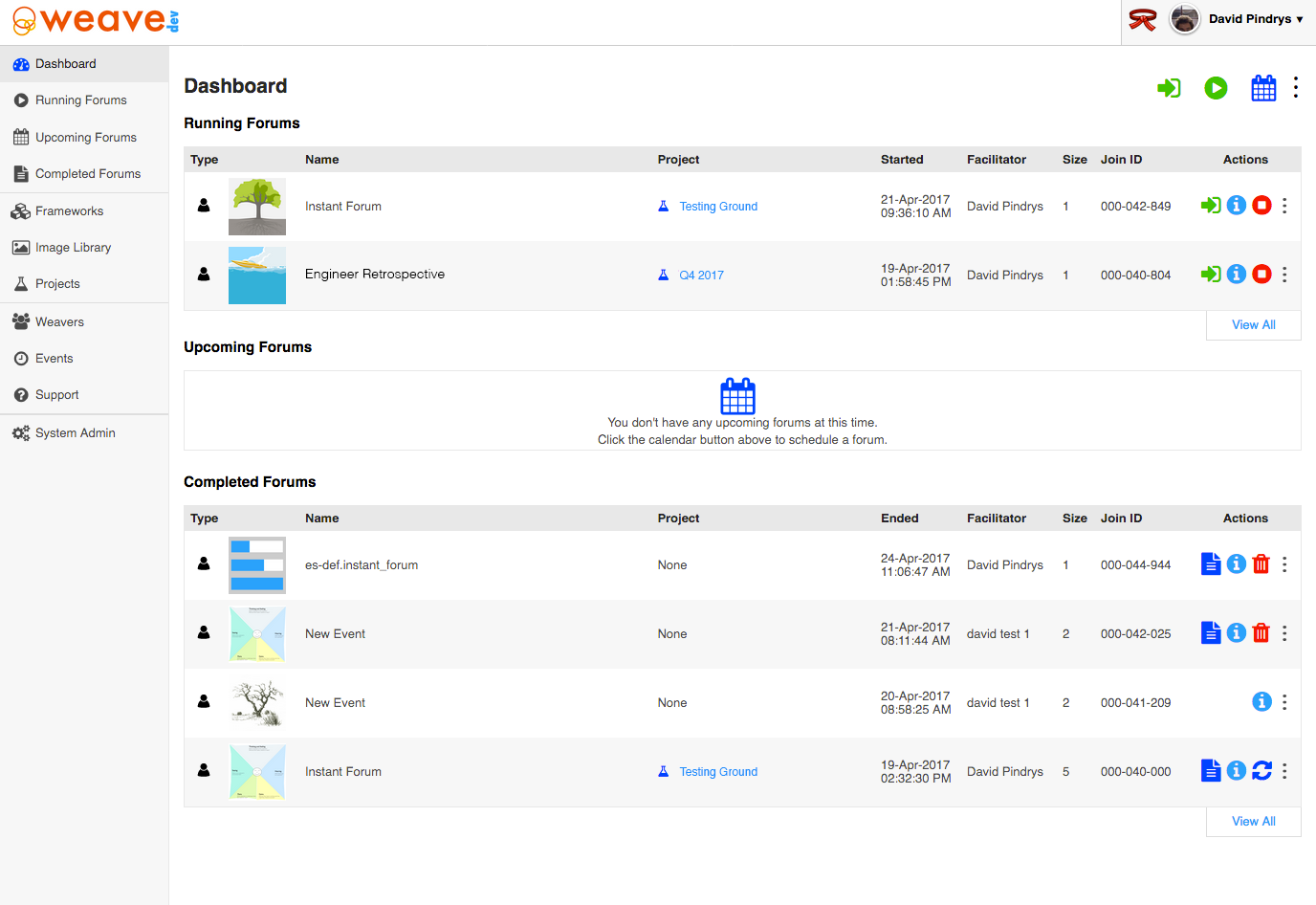
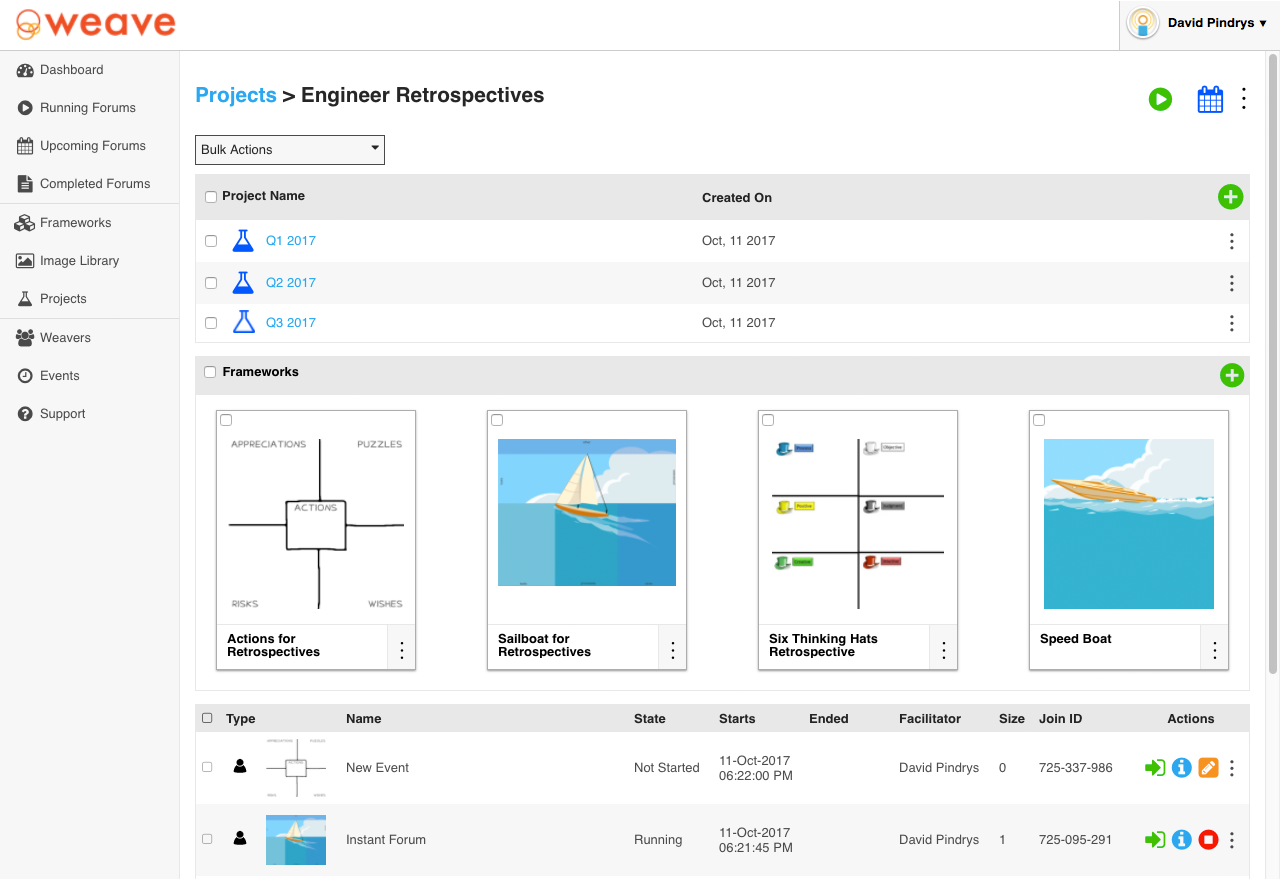
By flattening the project-down heirarchy of the previous design, we exposed our user's assets. They could finally find their forums, frameworks, projects and other assets without going down a rabbit-hole or launching a search party.
Hierarchy, but flat
But what about projects? What about our users who had become used to the project-down heirarchy and missed the organization of it all? They could find it all in their Projects tab. Here they'd find project folders that would scope the assets displayed by how deep into the heirarchy they went, always sortable by date or state or the person who facilitated the forum.


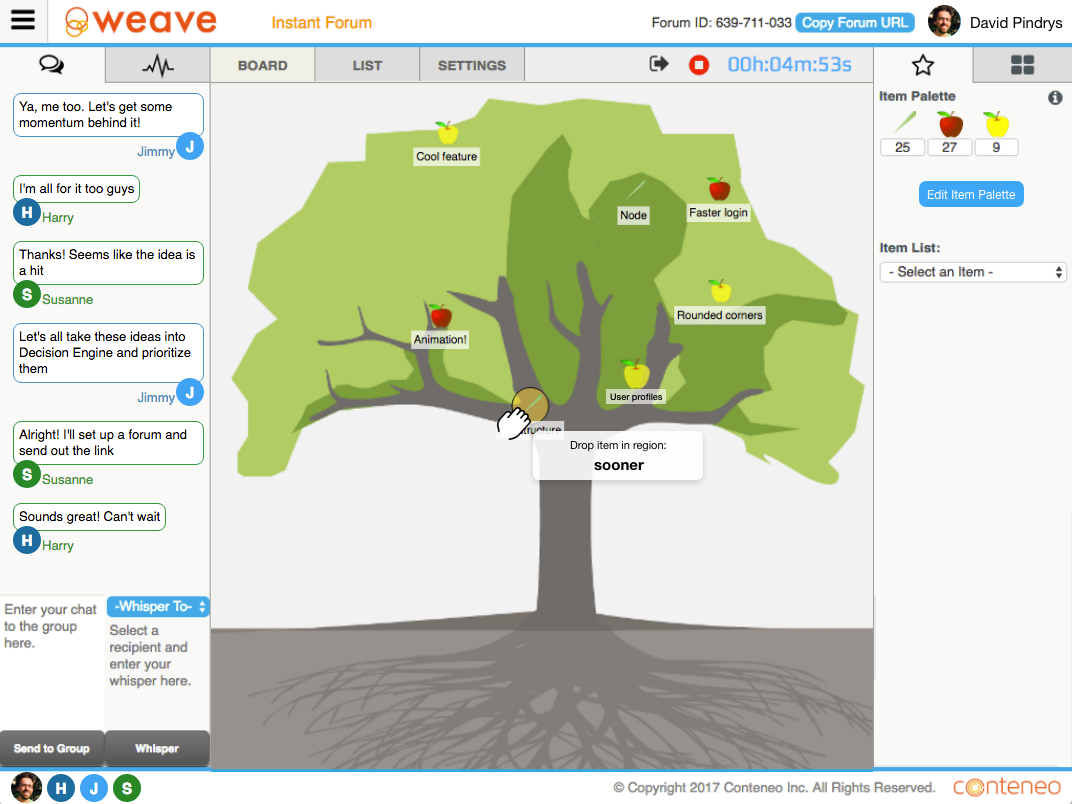
Who, what, where, when, and why
Weavers are now aware of who they're playing with and how to get more folks on board, what the objectives of the current session is and where they're placing items, and when folks entered the game and when they performed actions
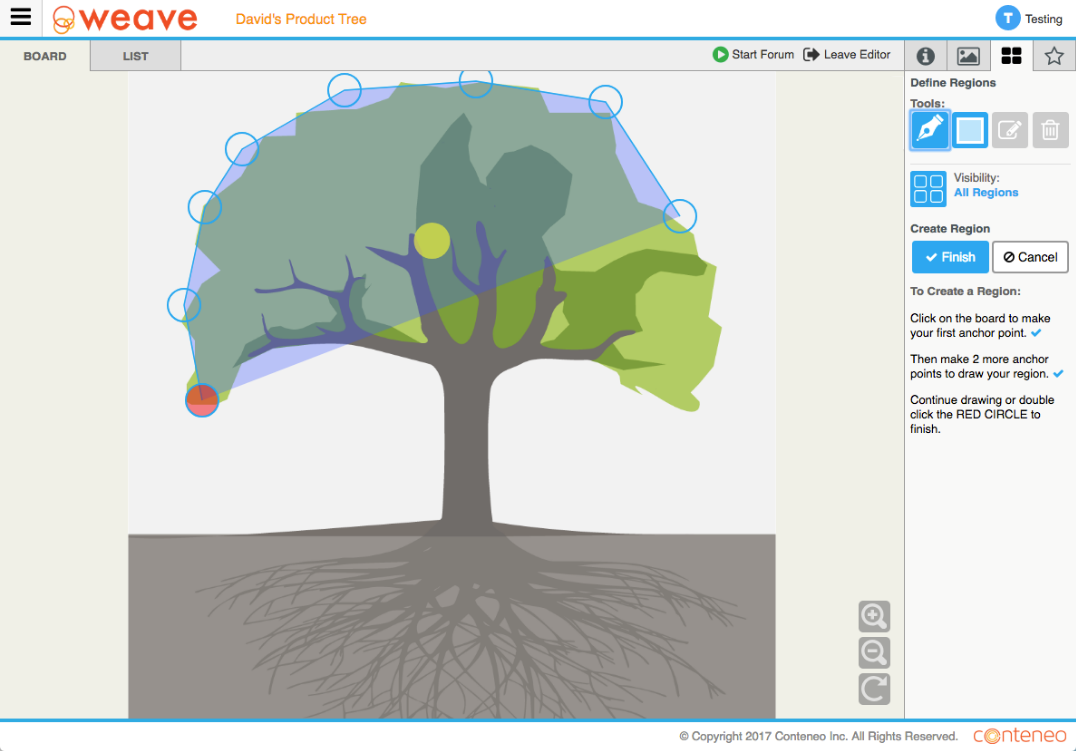
Users are Creators
Thanks to the new framework creation tool, Weavers are able to create their own frameworks - not only for their own enjoyment and business needs - but for other users on the platform to utilize

Praise for the Team
While the flexibility may’ve already been there, I really discovered it with Weave.
The explanation that “if it works on paper, it can be done in Weave” is a VERY powerful explanation that will make it easy to advocate for the platform."
- Director of System Development, Covance
"You’ve done a great job at making the platform easier to use, more visually interesting, easier to understand, and let’s just say:
a great user experience from novice to power user."
- Steve Wilson, Panoptika, Inc
"I recently conducted an innovation workshop with 40 employees in different locations....
...one participant said “I was dreading a 4 hour meeting on the phone. But, I was pleasantly surprised! The tools we used were fantastic! I felt so engaged. The time went by so fast.”
- Jodi Bradley, Experience Design Strategist, Cisco
"All of the navigation was so much more obvious and directly-manipulable.
As a facilitator of many of these forums, explaining how to use the forums became much, much simpler. Overall, an extremely satisfying experience to use now."
- Eric Rapin, Agile Coach, Salesforce